怎么给微信分享页面添加配图呢?
怎么给我们漂亮的移动页面添加微信分享的配图呢?
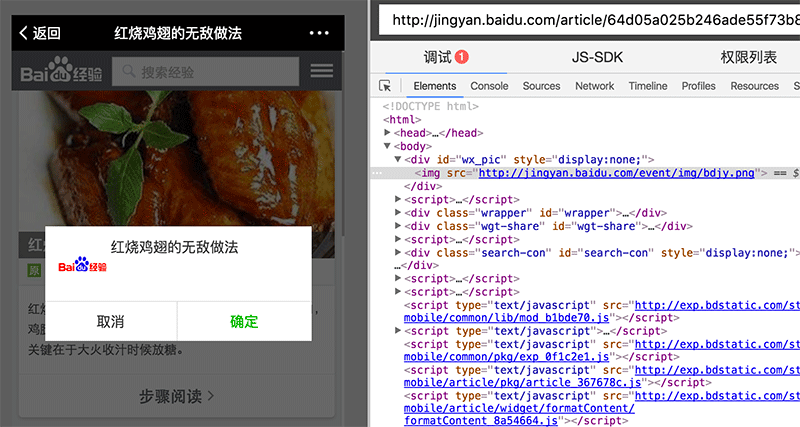
请看大屏幕:
1 | <body> |
注意:
- 用块元素标签(如p、div)包裹img标签
- 图片大小限制,一般使用300*300(px),太小了貌似也出不来
那么怎么检查页面在微信上的分享效果呢?
- 发布页面,在微信APP中访问(缺点没法实时调试)
- 微信开发神器 微信web开发者工具,熟悉的Chrome Devtools,棒棒哒~终于不用一直用微信扫扫扫啦!

怎么给我们漂亮的移动页面添加微信分享的配图呢?
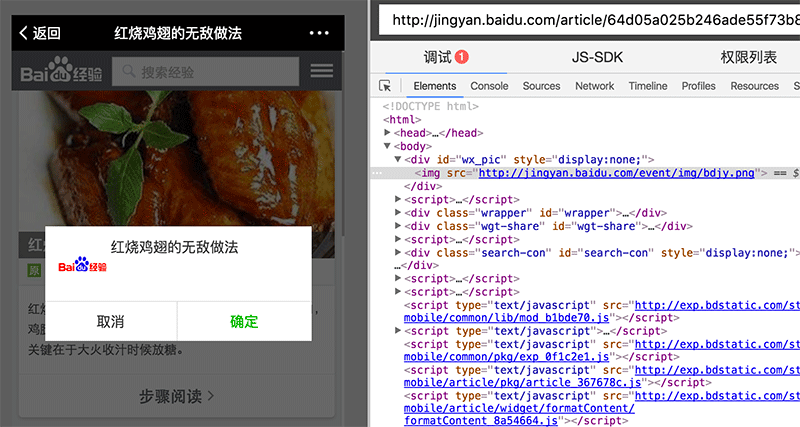
请看大屏幕:
1 | <body> |
注意:
那么怎么检查页面在微信上的分享效果呢?