puppeteer调研
Puppeteer Intro
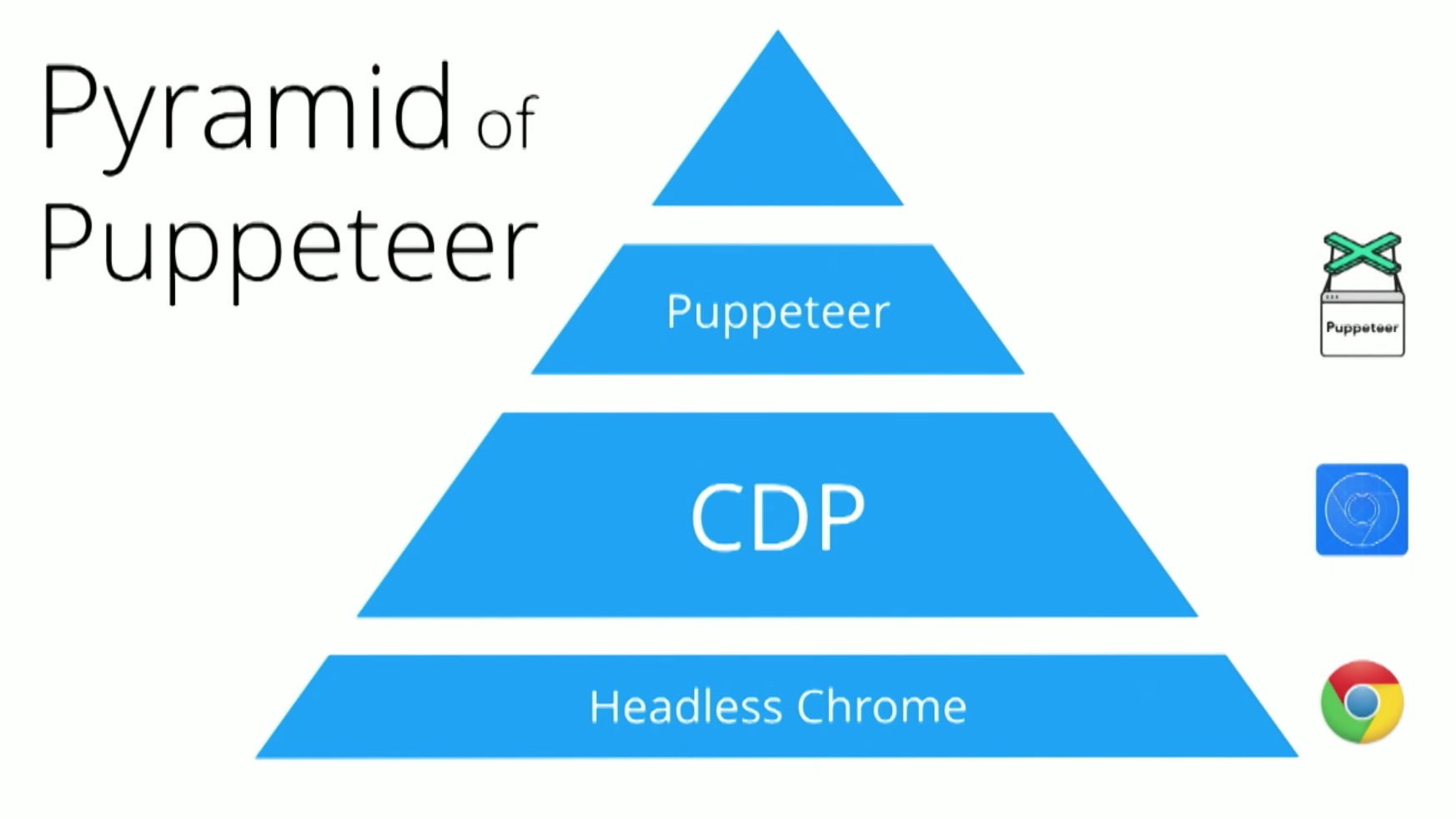
Puppeteer金字塔

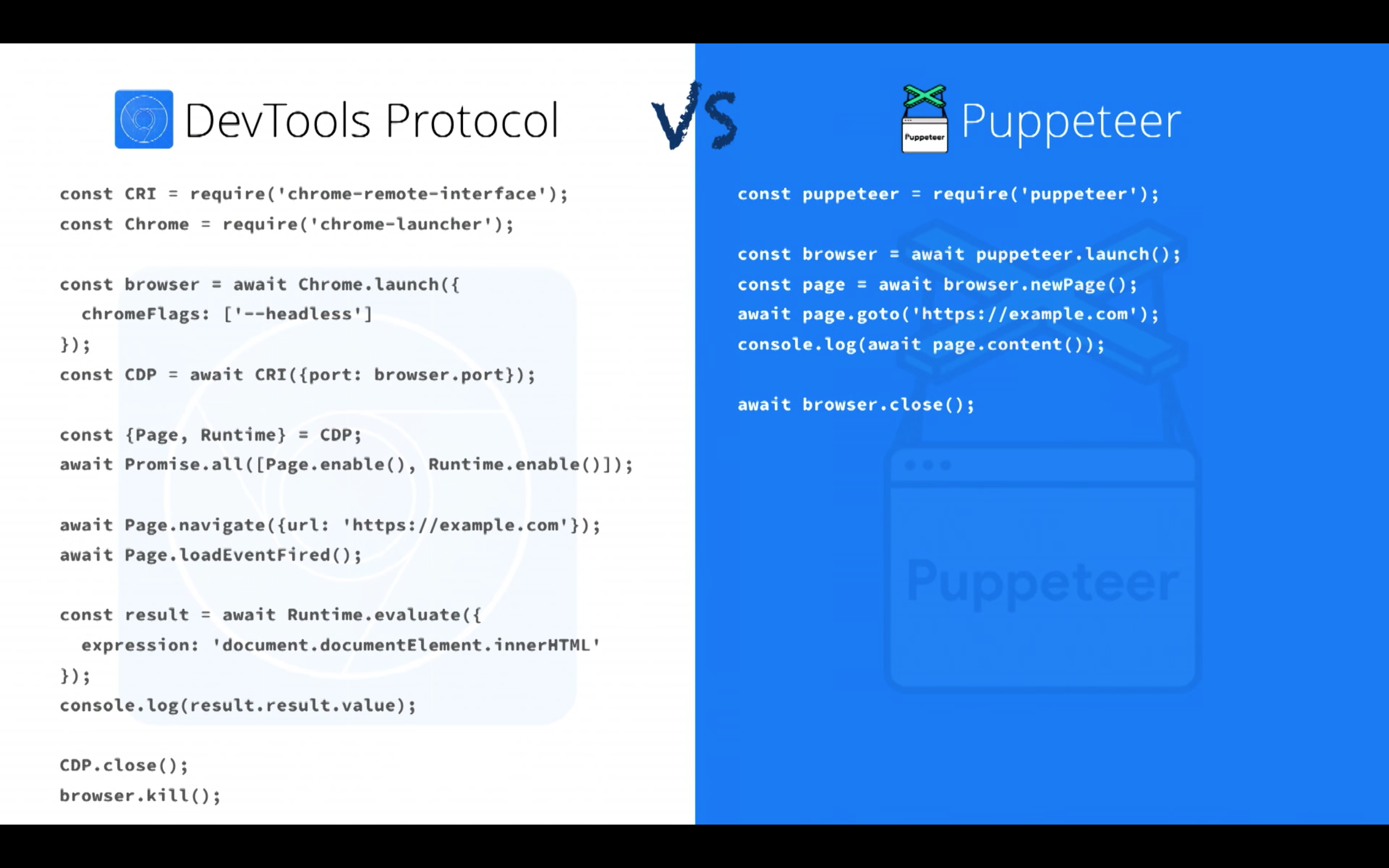
无需再通过Chrome的开发协议,写冗长复杂的代码,轻松调用Chrome API。

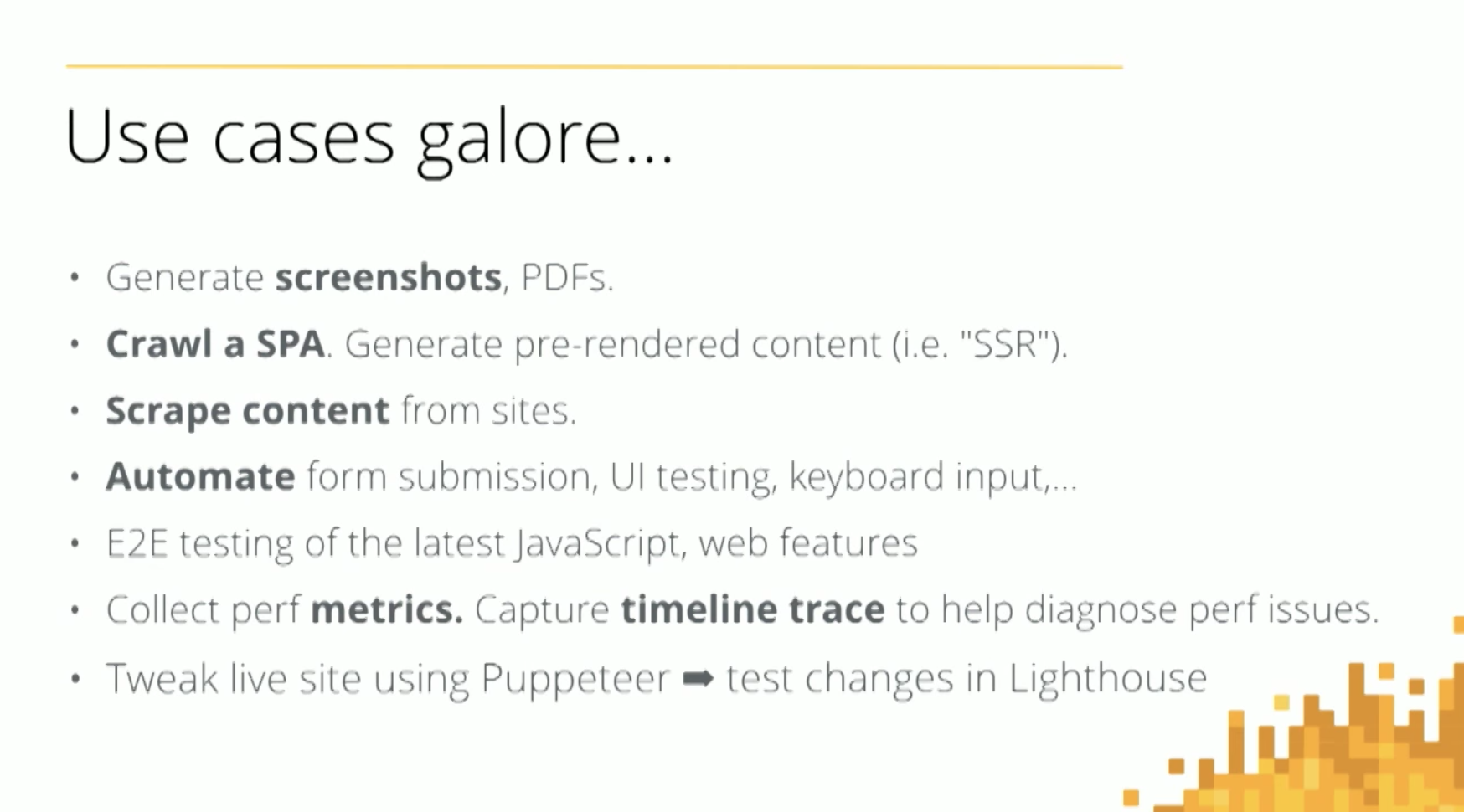
Puppeteer的使用场景。

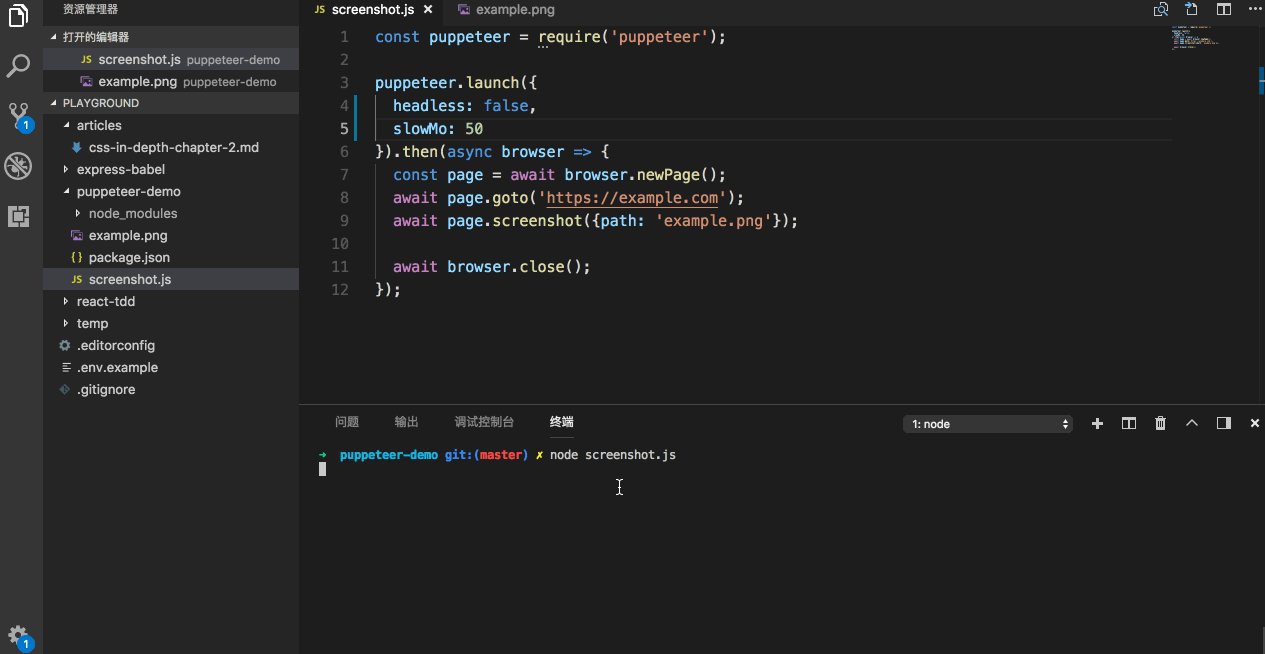
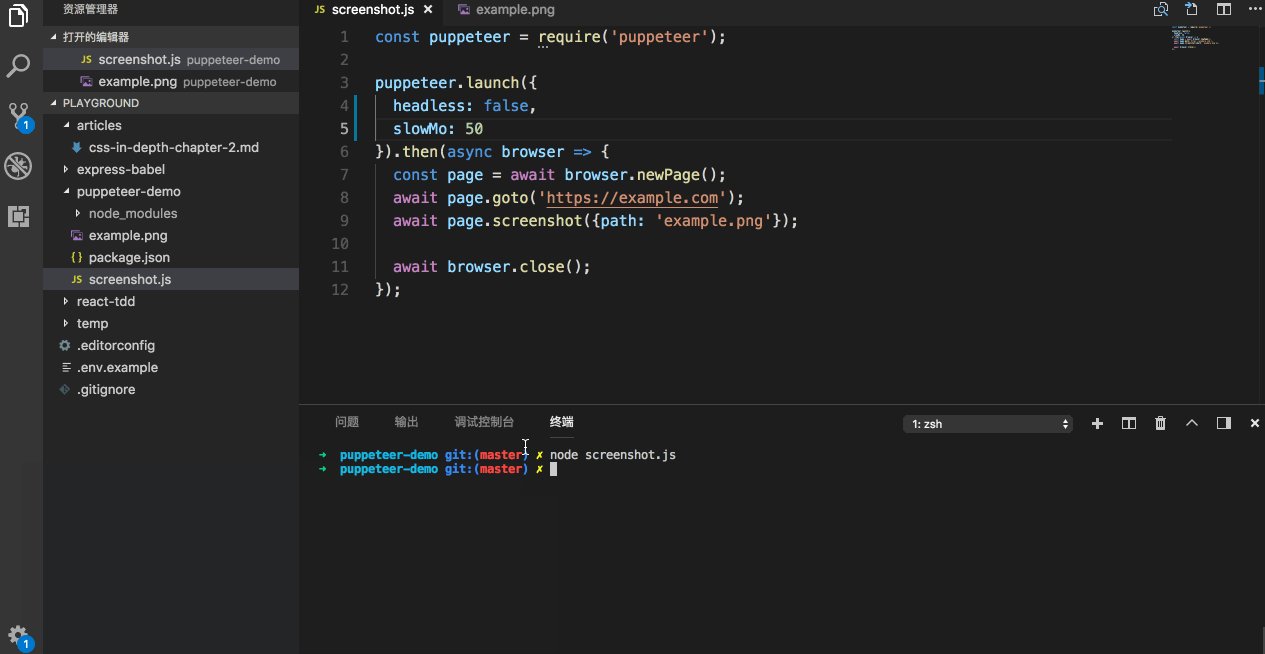
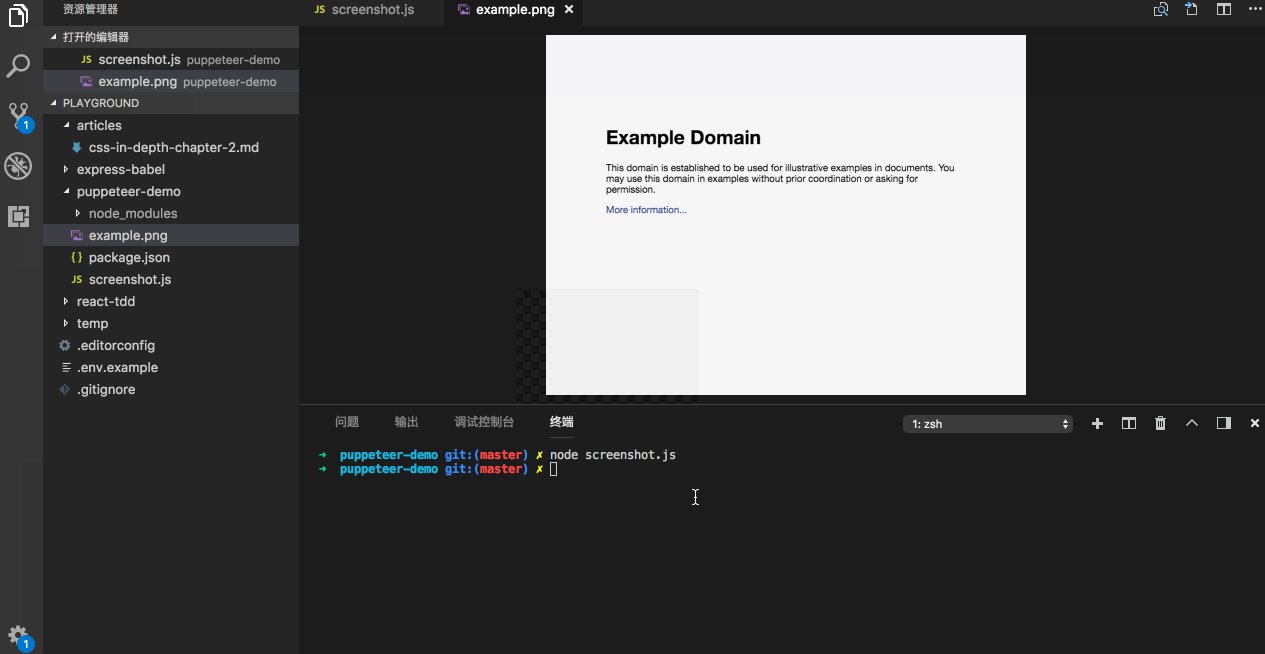
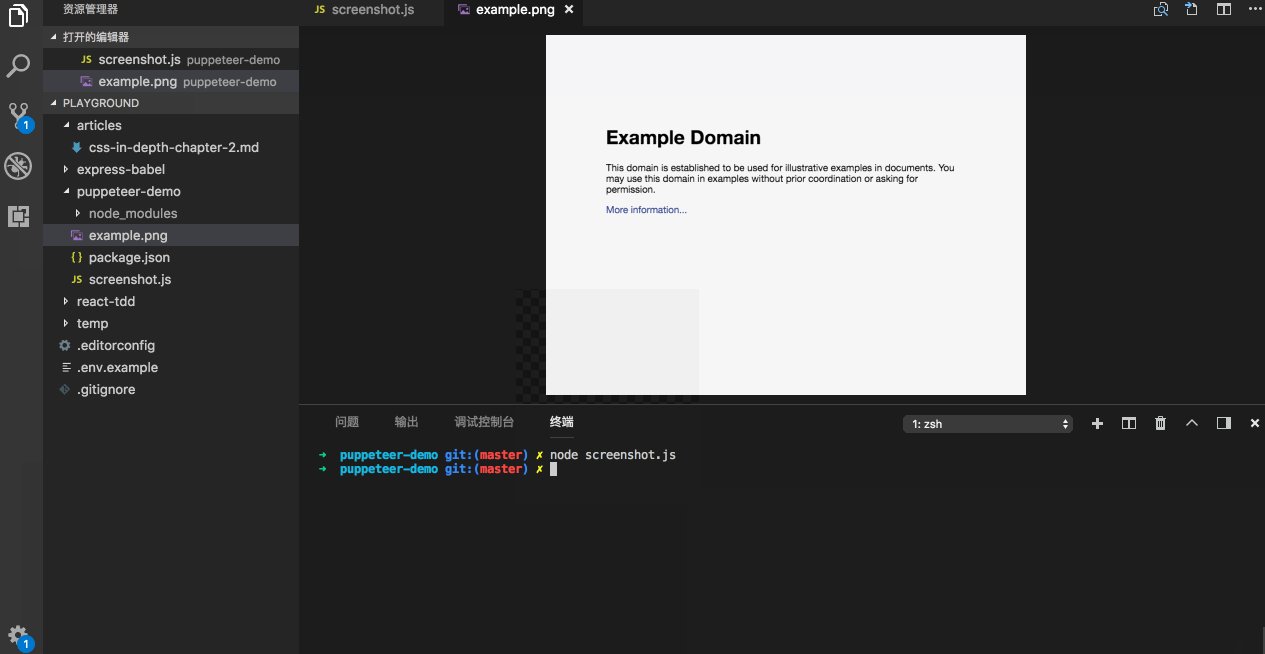
Demo - screenshot
setup
1 | npm i puppeteer --save |
demo
打开example.com,截屏,生成文件example.png。
1 | // screenshot.js |

Links
- Getting Started with Headless Chrome
- Try Puppeteer
- Puppeteer as a service
- puppeteer-examples
- Puppeteer Docs
Youtube Video:
“Intro of Puppeteer - Chrome Dev Summit 2017”
“The power of Headless Chrome and browser automation (Google I/O ‘18)”